什麼是 UI 設計?
UI(User Interface,使用者介面)負責網站或 App 的視覺外觀與互動元件設計。包括:
- 版面配置、按鈕樣式、字體大小、色彩搭配
- 響應式設計,確保在手機、平板、電腦上都能自動調整
例如,一個購物網站的結帳按鈕若設計得太細、太淺,戶外環境下用戶可能看不見,直接影響轉換率。好的 UI 設計,讓使用者「看得見、點得到」。
想了解更多基礎版型選擇,可參考 Ez2.app 。
什麼是 UX 設計?
UX(User Experience,使用者體驗)關注使用者在整個使用流程中的感受:
- 進入網站→2. 瀏覽內容→3. 達成目的→4. 離開網站
UX 設計師會做的事情:
- 研究使用者:問卷、訪談、競品分析
- 繪製流程圖、線框圖,規劃資訊架構與操作步驟
- 測試與迭代:透過 A/B 測試和數據分析,不斷優化
舉例來說,UX 就像裝潢餐廳時的動線規劃,讓客人順利取菜、結帳;網站也是如此,從首頁到結帳的每一步都要順暢。
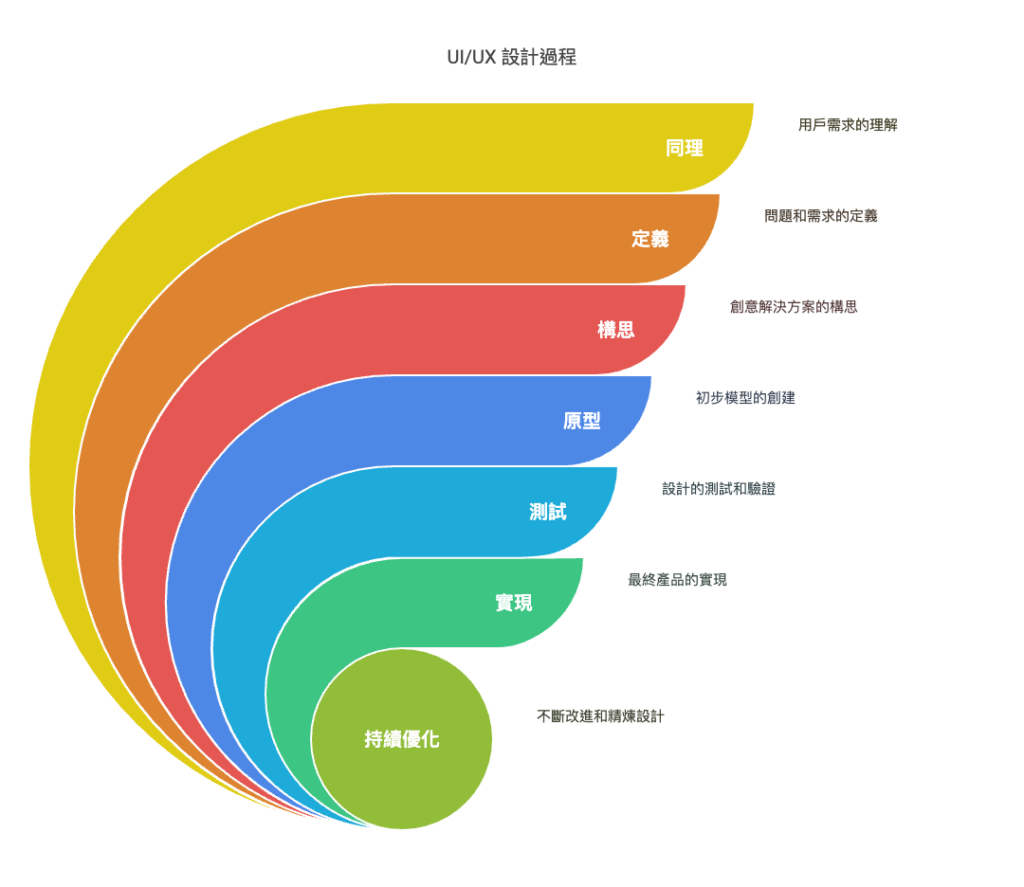
UI/UX 設計的邏輯是什麼

核心邏輯
同理 → 定義 → 構思 → 原型 → 測試 → 迭代 → 實現 → 持續優化
這條「設計思維流程」正是 UI/UX 的靈魂:
- 以使用者為中心,理解並定義問題;
- 系統化發想,設計符合需求的流程與版面;
- 快速驗證,用原型找出盲點;
- 反覆迭代,確保每次改動都帶來更順暢的體驗;
- 落地實現後,持續透過數據和回饋優化,讓網站或 App 不斷進化,真正達到「好看、好用、好賺錢」的目標。
什麼樣的 UI/UX 設計,才能做出會賺錢的網站?

要讓網站真正「賺錢」,UI/UX 必須同時滿足 使用者需求、商業目標與 品牌調性。以下幾大關鍵,缺一不可:
1. 明確且醒目的行動呼籲(CTA)
- 一目了然:按鈕要夠大、顏色對比強,讓使用者不用思考就能找到下一步。
- 語言直白:用「立即購買」、「免費試用」等動詞開頭的標籤,直接告訴使用者要做什麼。
- 放在關鍵位置:首頁、商品頁、結帳頁都要有清晰 CTA。
案例:Amazon 的「一鍵結帳」就是極簡 CTA 的代表,直接將「購買」流程最短化,極大提升轉換率。
2. 流程簡化、步驟最少
- 精簡註冊/結帳流程:若能提供「訪客結帳」或「社群帳號登入」,就別再強迫新用戶填一大堆資料。
- 進度提示:多步驟流程要用進度條(Progress Bar)或分段標示,讓使用者知道還剩幾步。
- 預設值與自動填寫:善用瀏覽器自動填表或提供常用選項,減少輸入負擔。
數據:研究顯示,每多一個表單欄位,就會讓放棄率提高約 5%(NNGroup)。
3. 建立信任與安全感
- 社會認證(Social Proof):在關鍵頁面放上客戶見證、評價星等,或顯示「已有 X 人購買」的即時數據。
- 安全標章:結帳頁要放上 SSL 鎖頭、第三方支付 Logo(如 PayPal、LINE Pay),讓使用者放心付款。
- 隱私保護承諾:用簡短文字或連結告訴使用者「個資安全、退貨無憂」。
4. 手機優先、響應式設計
- 行動裝置佔比高:近 70% 網路流量來自手機,務必採「Mobile‑First」策略。
- 大按鈕、足夠留白:避免誤觸,讓拇指能輕鬆點擊。
- 圖片與文字自動縮放:確保在不同螢幕都易讀易看。
5. 以數據驅動設計、持續優化
| 階段 | 指標 (KPI) | 工具與方法 |
|---|---|---|
| 進站與瀏覽 | 跳出率 (Bounce Rate)、停留時間 | Google Analytics、Hotjar |
| CTA 點擊 | 點擊率 (CTR) | A/B 測試 (Google Optimize) |
| 下單轉換 | 轉換率 (Conversion Rate) | Funnel 分析、Mixpanel |
| 回購與忠誠度 | 回訪率、LTV (終身價值) | Cohort 分析、問卷調查 |
6. 同理心驅動的內容與互動
- 使用者語言:文案要貼近目標族群的口吻,減少專業術語。
- 情境式指引:在需要時給予「操作提示」(Tooltips)或「教學導覽」(Onboarding)。
- 錯誤容忍與修復:輸入錯誤要給予清楚、建議式的提示,讓使用者知道該如何修正。
7. 品牌一致性與視覺信賴感
- 統一風格:色彩、字體、圖示風格要與品牌識別(CI)保持一致,建立專業形象。
- 高品質素材:產品照片要清晰、視覺稿要精緻,避免「業餘感」。
- 動效加分:適度的微互動(Micro‑interactions)如按鈕 hover 動畫,可增加使用者愉悅度,但切忌過度炫耀。
8. 本地化與文化貼近
- 語言與文案本地化:使用當地常用詞彙與貨幣符號,讓訪客感到「這是為我而設」。
- 在地成功案例:展示同城/同產業客戶的見證,拉近距離。
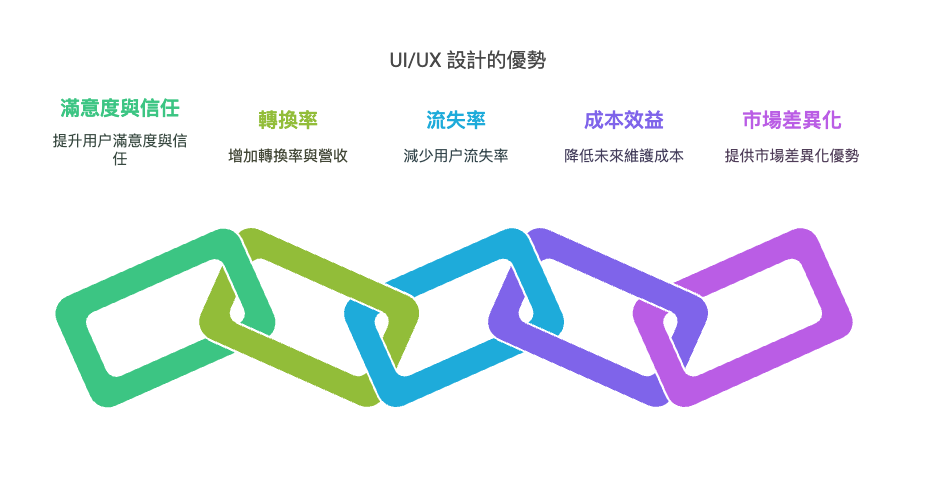
UI/UX 設計的優缺點
優點

- 提升滿意度與信任感:使用者更願意停留、回訪與推薦。
- 增加轉換率與營收:如亞馬遜「直接結帳」按鈕,帶來 +45% 營收。
- 降低流失率:流程順暢用戶才不會中途放棄。
- 節省維護成本:早期測試減少後期 Bug 修正與客服支援。
- 打造差異化優勢:在紅海市場中突圍而出。
缺點

- 初期投入高:人力、時間與金錢成本。
- 需反覆迭代:多輪 A/B 測試與用戶反饋。
- 成效不易量化:品牌形象等軟指標需長期觀察。
- 過度設計風險:華麗不實用反而造成流失。
資源有限時的替代方案
- 模板快速起步:Wix、WordPress、Shopify 模板已具基礎 UI/UX。
- 自學基礎設計:透過《Don’t Make Me Think》等資源學留白、配色、流程。
- 優化關鍵頁面:先從商品頁、結帳頁、聯絡頁下手。
- 蒐集回饋改進:利用 GA 分析、親友測試,針對痛點調整。
- 分段執行:先顧問評估,再逐步改版,分階段投入。
常見問題 (FAQ)
結論
- UI:讓網站「看起來好看、好操作」。
- UX:讓流程「順暢、讓人愉快」。
- 核心:從使用者需求出發,視覺與流程兼顧,才能提升轉換與品牌價值。
以使用者為中心,不斷測試與優化,打造真正能賺錢的網站!