CMS(Content Management System)是什麼?全面解析+實戰教學【2025 最新版】
CMS是什麼? 簡單的比喻就是「網站內容的整理箱 + 發布器」。
就像你用 IG 發文或 FB 貼文一樣簡單,CMS 讓你不用會寫程式,也能自己新增文章、改圖片、調版面、管網站。
在網路世界裡,CMS 就像「把文章貼上牆」的便利貼工具——不用會程式,也能把內容放到網站上。今天,我們用最口語的方式,帶你從「為什麼需要 CMS」一路走到「怎麼挑、怎麼用」,中途還會穿插 網站地圖範例、sitemap製作 以及 sitemap提交 等實戰技巧,讓你一次搞懂。
CMS的歷史由來
🕰 CMS 是怎麼誕生的?為什麼我們需要它?
在一開始,網站的建立就像在寫一大堆報告,但每份報告都要從頭刻字、畫表、影印,超花時間又容易出錯。
於是,CMS(內容管理系統)就像「文件模版 + 自動排版 + 線上出版」的組合拳誕生了!
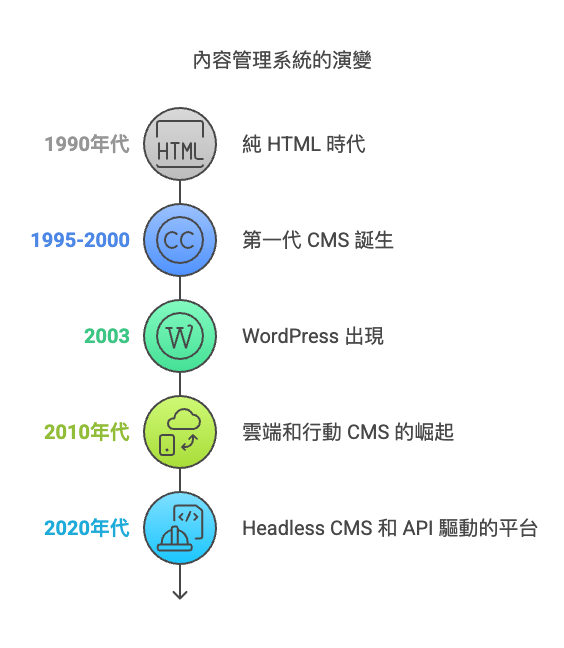
時間軸:CMS 的發展史

1990年代初:純 HTML 時代
- 網站必須一頁頁用程式寫,像是自己畫一本書。
- 每個頁面都要開一個檔案來改,想換一張圖就得改10頁。
- 修改靠人工、備份靠佛祖,沒有版本控管。
1995~2000:第一代 CMS 誕生
- 為了解決「重複貼一樣內容」的痛苦,Nuke、Typo3、PHP-Nuke 這類早期 CMS 出現。
- 有後台可以登入,編輯內容;前台則會自動套版顯示。
- 開始出現「部落格」、「文章分類」、「會員留言板」。
2003:WordPress 出現,CMS 正式大眾化
- 原本只是部落格工具,沒想到爆紅。
- 開放外掛機制,大家開始做購物車、留言板、SEO 工具。
- 開源免費,全世界的人都能用、能改、能分享。
2010年後:雲端 + 行動 + 商業 CMS 崛起
- Shopify、Wix、Squarespace 這類「不用裝、直接用」的雲端 CMS 誕生。
- 行動裝置普及,後台介面變得更簡單,支援手機編輯。
- CMS 開始內建行銷模組、報表分析、AI 自動摘要。
2020年起:Headless CMS 與 API 驅動的彈性平台流行
- 頭跟身體分家!用一個 CMS 內容庫,可以一次丟到 App、網站、LINE Bot、電子看板。
- 常見如 Strapi、Contentful、Sanity。
- 適合大型企業、媒體集團、多國語系品牌。
為什麼 2025 還在談 CMS?
想像你開了一家咖啡店,每天要在黑板寫上新口味。手寫很快累、還易出錯;而 CMS 就像一塊自動會更新的電子看板:
- 快速換內容:不會寫程式也能改文字。
- 多人同時編輯:像 Google Docs 一樣協作。
- SEO 友善:自動產生 sitemap格式 與 metadata,幫助 Google 抓取。
- 擴充彈性:需要電商、會員、行銷工具?裝外掛即可。
CMS 的優點與缺點
| 面向 | 優點 | 缺點 |
|---|---|---|
| 上手門檻 | 不寫程式也能發文 | 自由度受佈景限制 |
| 成本 | 開源平台免費 | 外掛過多→效能下降 |
| 安全 | 外掛隨裝即用 | 外掛沒更新→漏洞 |
| 彈性 | 主題多元 | 深度客製仍需程式 |
📌 重點提示:如果你打算大量曝光內容,建議選擇可自動輸出 網站地圖工具 的 CMS,這樣 sitemap提交 一步到位。
適用人群 × 真實情境
- B2B 製造商 – 需要多語系與權限:選 Drupal。
- 小店老闆 – 想放菜單、開部落格:選 WordPress + WooCommerce。
- 手作品牌 – 追求快速收款:選 Shopify。
- 大型媒體 – 前後端分離、高流量:Headless + Next.js。
- 行銷團隊 – 聚焦文章 SEO:WordPress + Yoast,自動產生 sitemap格式。
常見 CMS 大比拚(實務比較表)
| 功能 \ 方案 | WordPress | Shopify | Drupal | Headless Strapi |
|---|---|---|---|---|
| 上手難度 | ★★☆☆☆ | ★☆☆☆☆ | ★★★★☆ | ★★★★☆ |
| 價格 | 免費+外掛 | 月租制 | 免費 | 免費 |
| 電商 | 外掛 | 內建 | 外掛 | 需串接 |
| SEO | 外掛多 | 友善 | 需設定 | 需自行處理 |
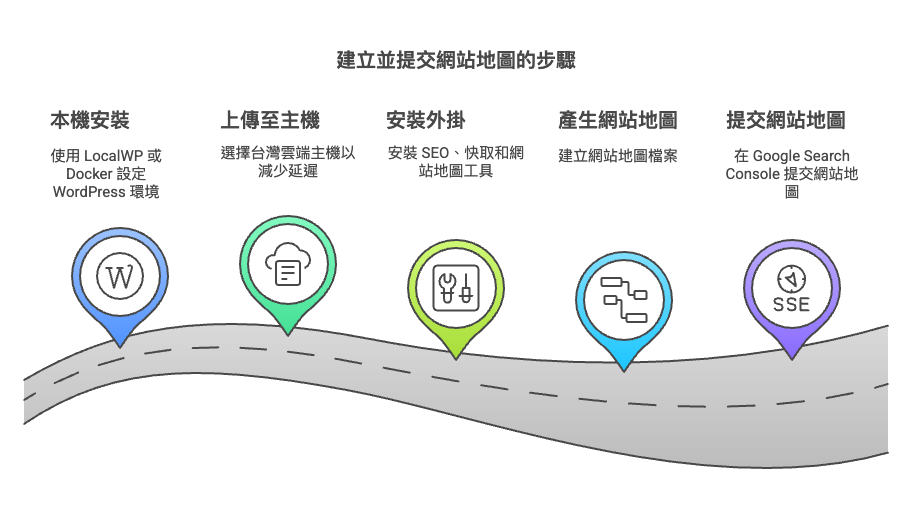
實戰教學:四步完成自家 CMS

- 本機安裝:用 LocalWP 或 Docker 拉 WordPress。
- 上傳主機:選台灣雲端主機,可減少延遲。
- 安裝外掛:SEO、快取、網站地圖工具(推薦 Yoast)。
- 產生並提交 sitemap:
https://yourdomain.com/sitemap.xml在 Google Search Console 點「sitemap提交」。
完成後即可在搜尋結果看到你!
FAQ
本文總結
CMS 就像一把「內容管理瑞士刀」,讓任何人都能低門檻維護網站。透過比較不同平台、示範 sitemap製作 與 sitemap提交,本文帶你從觀念到實作一次打通,並用實際操作、表格、FAQ 讓你少走彎路。如果你還在猶豫要選哪套系統,回頭檢查自己的情境:是要快速開店、還是需要高度客製?答案自然呼之欲出。
想一步到位體驗 CMS 帶來的效率?歡迎親臨台南北區文賢路 572 巷 25 號,和我們聊聊!

CMS 發展史參考來源
- WordPress 官方網站歷史頁面
- https://wordpress.org/about/history/
- 說明 WordPress 自 2003 年起從部落格平台逐步演進成完整 CMS。
- Wikipedia – Content Management System
- https://en.wikipedia.org/wiki/Content_management_system
- 提供多種 CMS(如 Drupal、Joomla、Typo3)誕生年份與演進概述。
- Drupal 官方歷史時間線
- https://www.drupal.org/about
- 包含 Drupal 自 2001 年出現後如何逐步支援大型企業與多語系網站。
- History of CMS Platforms(Smashing Magazine 專欄)
- https://www.smashingmagazine.com/
- 對 CMS 發展有深入介紹,包含 SaaS 型(如 Wix、Shopify)與 Headless 型態的轉變。
- Statista & W3Techs(統計網站市佔)
- https://w3techs.com/technologies/overview/content_management/all
- 提供全球 CMS 使用率數據與趨勢演進(如 WordPress 市佔)。
- Jamstack.org / Netlify Blog
- 關於 Headless CMS 與 API-first 架構的技術興起背景
- https://jamstack.org